Here’s a short guide on how to set up a simple asynchronous loading screen between levels for VR. I am using Unreal Engine 4.27 and Oculus Quest 2 for this test. I’m also using the sample Realistic Rendering and Sun Temple levels by Epic Games.
There are different ways to set up a level manager. The one I’m showing in this post is optimized for streaming small levels that are disconnected from each other while also using the same GameMode and PlayerController. This can be useful for things like Architectural Visualization where you are teleporting the user to different locations. We also want the level streaming to happen asynchronously to minimize the impact to frame rate.
If you’re looking for more complex loading systems that require changing the GameMode, PlayerController, and HUD, then you might want to look at this asset from the marketplace.
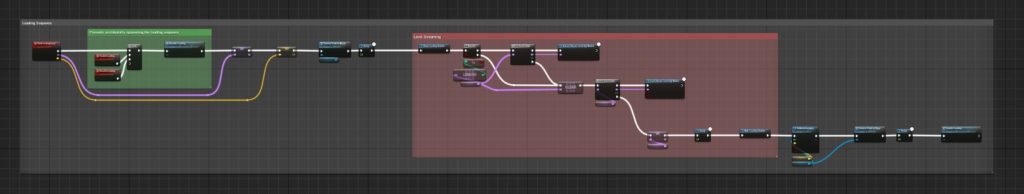
For this test, I’m using a BP_LoadingManager actor in the persistent level which contains the nodes below.

If you’re new to Level Streaming, I suggest reading more about it first in UE documentation here.
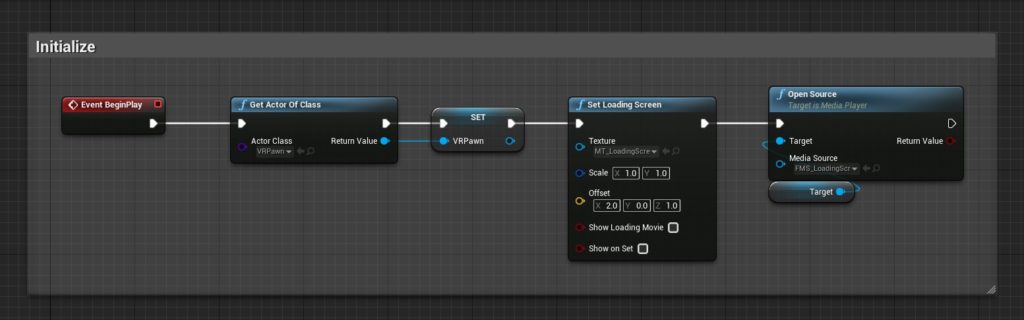
1. Initialize
On BeginPlay, we get a reference to the VRPawn, set the loading screen, and initialize the Media Player. The loading icon is a video playing on a texture. Read more here on how to do that.

Don’t forget to offset the icon to appear in front of the user at his/her field of view. Otherwise, the user won’t see it.
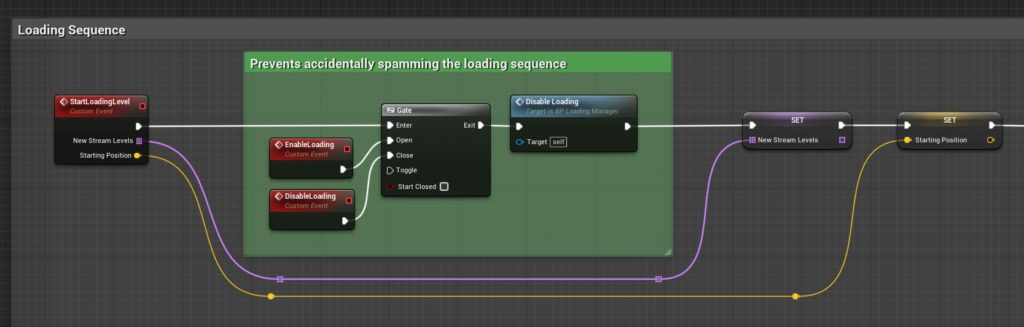
2. Trigger Event StartLoadingLevel
Triggering the loading sequence event can be done in multiple ways: , a button press, a game event, a satisfied condition, etc. I use a simple button press for this test.
The StartLoadingLevel event takes the following input: an array of stream level names and a vector for the user’s new starting position. Moroever, we use a Gate node to prevent the user from accidentally spamming the loading sequence.

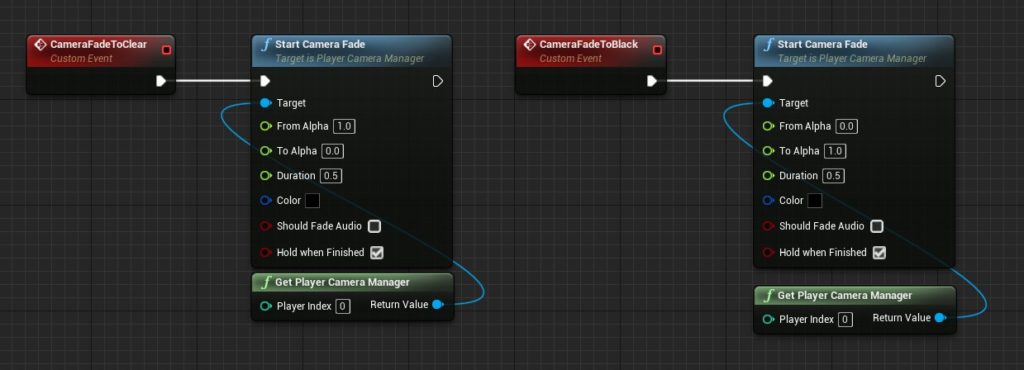
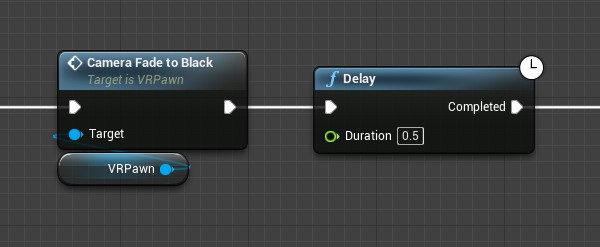
3. Fade Camera to Black
Inside the default VRPawn blueprint, I’m using the Start Camera Fade function.

We can time and trigger these events to smoothly display the loading screen.

4. Show Loading Icon
When the camera reaches complete black, we display the loading icon in VR using the Show Loading Screen node.

The animated loading texture is an MP4 video attached to a Media Texture. I got the video from this one which I cropped and scaled to fit a square texture. Afterwards, I followed this guide on how to play a video file on a texture.
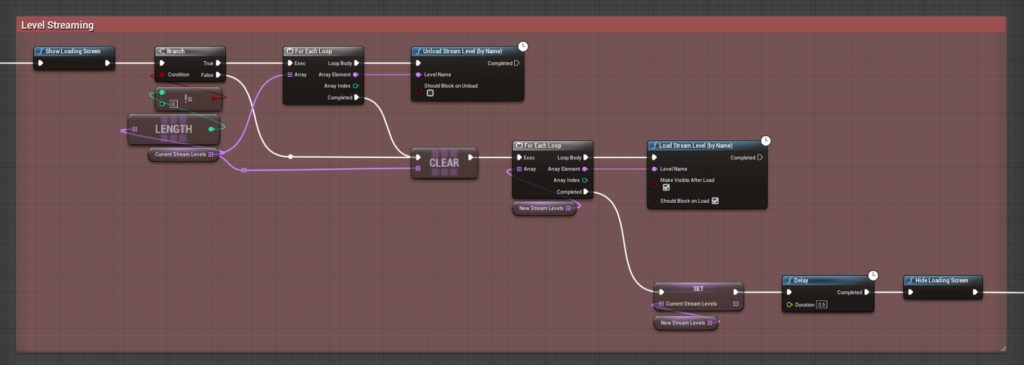
5. Stream Levels
We then commence level streaming. We use For Each Loops to stream the levels by Name. This requires that we store the current and the upcoming sublevel names in two sets of arrays. We start by unloading the current levels. Next, we load the new levels.

There is also another approach of level streaming by Object Reference; however, I haven’t experimented with this one yet.
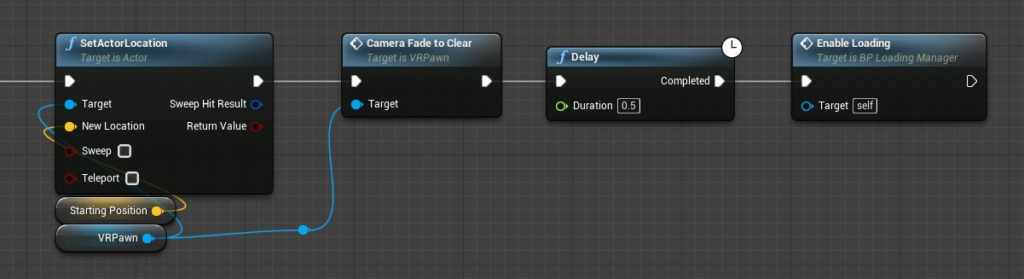
6. Teleport User to New Location
Once level streaming is finished, we hide the loading icon and teleport the user to a new position to match with the new sublevels. We also fade the camera back from black to clear.

Useful References
- Using Splash Screens for the Oculus Rift in UE documentation
- Splash Screens for Unreal Engine by Oculus
- Add Loading Splash Screen by Oculus
- OpenXR Loading Screens in UE documentation
- XR Loading Screens in UE documentation
- How to create a screen fade in UE4, UE5 Without MobileHDR / All Platforms including Quest 1 and 2 [Link]
Troubleshooting
In case you encounter issues, I’ve compiled links that you might find useful. One thing I discovered is that there seems to be bug with UE4.27 editor where the splash screen video won’t load at first. You need to open the file one time before pressing the Play button.
- How To Install Android Studio, SDK, NDK For Unreal Engine 4.27, Make VR Games for Meta Quest 2 [Link]
- Error: Unable to locate sdkmanager.bat in Stack Overflow
- Packaged build + oculus rift + sublevel = black screen
- Issues with SplashScreen
- Low recording frame rate cap





